istirahat melompat Membuat dalam posting blog Anda dapat dengan mudah dilakukan langsung dari editor posting, tanpa perlu perubahan HTML. Pertama, memutuskan dimana dalam posting Anda ingin membuat istirahat melompat, dan tempat kursor Anda pada posisi bahwa:

Setelah kursor mouse Anda ditempatkan di titik melompat, cukup klik ikon toolbar Sisipkan Langsung Break:

Mengklik ikon akan memasukkan bar abu-abu pada titik kursor, menggambarkan mana di pos istirahat Anda akan muncul. Bar dapat diseret meskipun, sehingga Anda dapat selalu kembali posisi setelah penyisipan.
Jika Anda tidak menggunakan editor posting baru, Anda masih dapat menyisipkan istirahat melompat dalam mode Edit HTML dengan menambahkan di mana Anda ingin posisi istirahat melompat.
Setelah Anda ditetapkan pada lokasi istirahat melompat dalam waktu posting, Anda siap untuk mempublikasikan posting Anda. Setelah penerbitan, Anda akan melihat bahwa link Read More ditempatkan di mana Anda mengatur melompat istirahat:

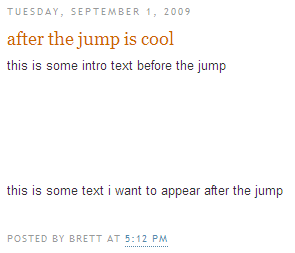
Mengklik link Read More maka akan menampilkan teks lengkap dari pos:


Jika Anda merasa seperti mengubah teks Read More untuk frase kustom Anda sendiri, Anda dapat dengan mudah melakukan ini dari Layout | tab Elemen Halaman. Klik Edit pada widget Blog Post, dan kemudian mengubah teks Pos halaman menghubungkan ke apapun yang Anda suka.
Satu catatan lagi, fitur Langsung Break tidak mengubah cara posting Anda muncul di feed Anda. Anda dapat mengkonfigurasi opsi feed posting dengan masuk ke Pengaturan | Dasar | Situs Feed, dan mengedit Izinkan Feed Blog.
Catatan: Untuk mereka yang menggunakan template pihak ketiga disesuaikan, Anda harus menambahkan potongan kode untuk membuat Langsung bekerja Breaks.

Untuk melakukan ini, akses Layout blog Anda | tab Edit HTML, dan backup terlebih dahulu template anda dengan mengklik link Download Full Template di bagian atas halaman. Hal ini akan men-download versi XML dari template Anda yang Anda dapat meng-upload kemudian kapan saja jika Anda perlu.
Setelah back up template anda, kemudian klik kotak centang Expand Template Widget, dan memindai HTML untuk potongan berikut:
<data:post.body/>
Setelah Anda menemukan bahwa kode, menyisipkan potongan berikut langsung di bawah ini:
cond='data:blog.pageType cond='data:post.hasJumpLink'><div class='jump-link'><a expr:href='data:post.url + "#more"'> <data:post.jumpText/> </ a></ Div></ B: if>
Setelah Anda telah disisipkan dalam kode, klik Simpan dan kemudian Anda sudah selesai
 12:07:00 AM
12:07:00 AM
 Letnan Tebue
Letnan Tebue



0 komentar:
Posting Komentar